In my first tutorial, I will show you how to create an affiliate-scam looking website. There's tons of them across the internet so it could be a useful skill to have. Let me know what you think.
Final Result:
Step 1 - Background
First let's start the tutorial by opening up a new PSD, 1024x768. Its under the Web presets in CS4. make a new layer and make a pattern overlay using this pattern.

Once you've overlayed the pattern, add a layer mask then take a black to white gradient and drag it from bottom allllll the way to the TOP. Bottom to TOP, then you should get an effect like this.
Step 2 - Content Area
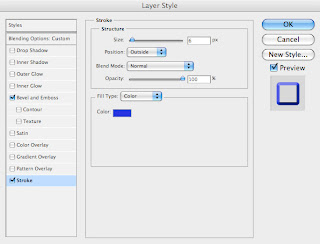
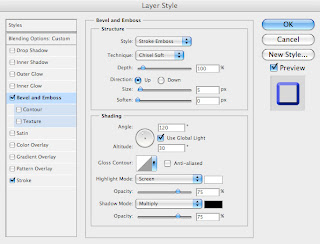
Now that we've got the background finished, lets used a white rounded rectangle with a radius of 30 as our content area. Then add these layer styles to give it a cool border.


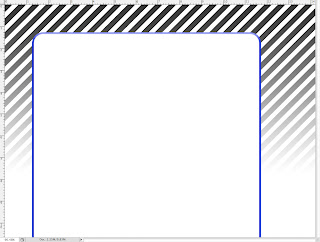
The effect:

Step 3 - Background of Header
Ok so we've got our content area. Now let's get our header goin. What sort of things do people associate with making tons of money? Living on the beach, makin money, happiness, fancy cars, and much more. So let's incorporate those into our header. Subconciously that plays a role in how people perceive the website. So take a beach photo offline, i found this one on google
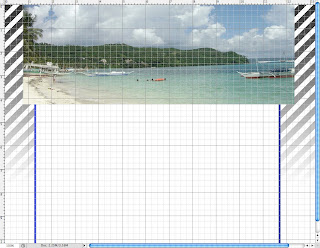
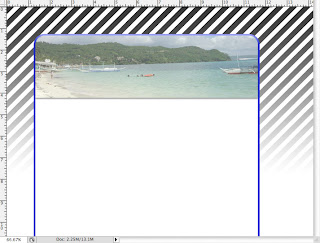
After I resized the image, i stretched it out so it would fit across the top like so.

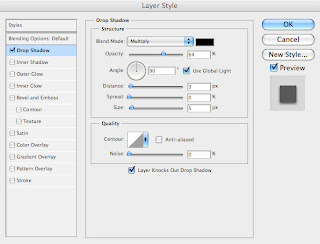
Once you've got something similar to above, then Ctrl+Click the content area layer, then press Ctrl+Shift+I to invert the selection to anything outside of the content area. Ctrl+X to delete it, then add this drop shadow.

Result:

Step 4 - Adding Props to Header
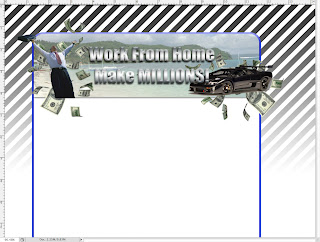
Ok, so we've got a cool beach seen goin, but we need to add some props to make this pop a lil more. So i found an image of a businessman, some falling money, and a Lambo to use. Let's start with the dude and some money.
BTW, these are not my images, so don't use them for commercial purposes. Use your magic wand tool and edit out the background of all 3 images then resize to fit the header. I put my guy on the left with some money behind him, then transformed the money a lil bit and put some on the right where my car will be. Then i laid the car on top on the right.
Step 5 - Header Text
Ok so let's finish up that header with out captivating title "Work from Home, Make Millions"
I chose Impact font because I seem to see that everywhere. Then i added these effects to make it pop. *** Same drop shadow as above, didn't want to waste space.
And my result:

Final Step - Add Static Text and Title
One of the most important things of a web layout like this, is the first words under the header. Normally its in large text and includes a call to action, like BUY! LEARN! GET! STOP! START!
So i chose the little paragraph :
Learn How Ian Golden can teach you to make
MASSIVE affiliate commission from the
comfort of Your HOME!
After that just fill in the text with whatever you want, and after i added my signature (it really is mine), it turned out pretty good.
Hope you enjoyed the tutorial, let me know what needs work. Thanks
Ian.













